Use Jekyll with LaTeX and BibTeX
This tutorial provides a few tricks that may be useful if you are an academic and want to manage your website with jekyll. It is a follow-up of this post and it explains how to insert mathematics formula on your pages using LaTeX syntax and how to automatically display a bibliography using a simple BibTeX file.
Insert mathematics formulas
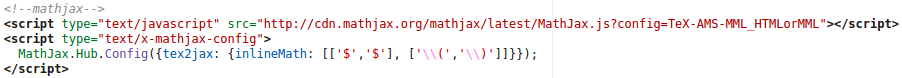
You first need to activate MathJax javascript engine adding the following line in the header of your template (the file _layouts/default.html in this post):
 Using kramdown syntax, mathematics formulas are displayed when LaTeX code is delimited by
Using kramdown syntax, mathematics formulas are displayed when LaTeX code is delimited by $$ and in-line mathematics formulas are delimited by $. For instance,
$$\frac{x^2}{\sqrt{y+1}}$$
will be displayed as
$$\frac{x^2}{\sqrt{y+1}}.$$
Display a BibTeX file
A BibTeX file can be displayed in a customizable way using jekyll-scholar. First, the plugin is installed (on the local computer and on the server) using
sudo gem install jekyll-scholar
then, the plugin is enabled by creating a file _plugins/ext.rb in your website directory (myWS in the example on this post).
jekyll-scholar is configured by editing the _config.yml file. I added to this file the following lines:
scholar:
style: assets/bibliography/mycslfile.csl
locale: en
sort_by: year
order: descending
source: assets/bibliography
bibliography: mybiblio
bibliography_template: bibtemplate
replace_strings: true
details_dir: bibliography
details_layout: bibtex.html
details_link: Details
query: "@*"
This configuration reads:
-
the style is provided using a CSL file (XML language) which explains jekyll-scholar how to display one reference using the corresponding BibTeX entry. I am using a personalized CSL file which is adapted to my personal needs from one taken on the official repository. Most standard BibTeX styles (
bstfiles) are available as CSL styles. My personalized CLS file is saved asassets/bibliography/mycslfile.csl; -
my BibTeX file is saved in
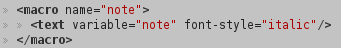
assets/bibliographyin a file namedmybiblio.bib. A BibTeX entry is composed of standard BibTeX fields and I added a couple of custom fields to allows a more complex presentation of an entry. For instance:@ARTICLE{boulet_etal_N2008, author = {Boulet, R. and Jouve, B. and Rossi, F. and Villa, N.}, title = {Batch kernel {SOM} and related {L}aplacian methods for social network analysis}, journal = {Neurocomputing}, year = {2008}, volume = {71}, pages = {1257-1273}, number = {7-9}, doi = {doi:10.1016/j.neucom.2007.12.026}, keywords ={self-organizing maps, social network}, webnote = {Comments upon this article can be found on Nature web site.}, website = {http://www.elsevier.com/wps/find/journaldescription.cws_home/505628/description} } @CONFERENCE{rossi_etal_DD2011, author = {Rossi, F. and Villa-Vialaneix, N. and Hautefeuille, F.}, title = {Exploration of a large database of French notarial acts with social network methods}, booktitle = {Digital Diplomatics 2011}, year = {2011}, address = {Napoli, Italy}, eventdate = {2011-09-29/2011-10-01}, keywords = {social network}, poster = {yes}, website = {http://www.cei.lmu.de/digdipl11/} }with the custom fieldswebnoteto display additional notes on the webpage,websiteto display the website of the conference or of the journal,poster(orslide) to indicate that a poster file is associated to this file). Except for thewebnotefield, all these personalized fields are used in the bibliography template (see below). For thewebnotefield, it is used directly in the CSL file (see above) in which I have added the following line: </a>
which prints
</a>
which prints webnotein italic. -
Then, the bibliography layout is included in a file
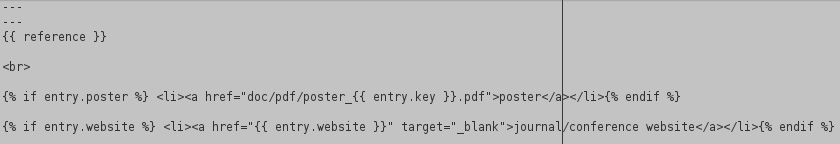
_layouts/bibtemplate.htmland contains the way jekyll-scholar should mix informations included in the BibTeX entry with the output of the CSL processing. It combines standard HTML with liquid syntax:
refers to the output of the entry after CLS processing. Then, if a fieldposterexists in the BibTeX entry, a link is created to the poster, based on the BibTeX key. The fieldwebsiteis processed similarly.
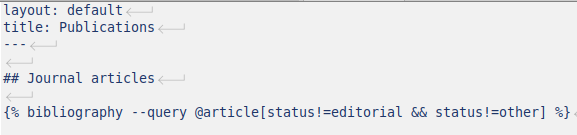
Finally, a file publications.md can be created (using kramdown syntax) in the website directory:

This file indicates to jekyll-scholar that the bibliography must be displayed. Only entries of type @article are selected and those with a BibTeX field status (it is another custom BibTeX field that I have used in some entries) equal to “editorial” or to “other” are filtered out. Using the command
jekyll serve
Jekyll then processes your BibTeX file and you can finally obtain (with some efforts, I must confess) something that looks like this page.

